Third party JavaScript Tags Integration
You can integrate and control your third-party tags with UniConsent CMP. Then load your third party javascript tags conditionally based on the user's consent.
There are multiple ways to do the integration: Integrate with Google Tag Manager or other tag managers, or integrate by updating your JavaScript tags on page.
You can also use UniConsent Tags Loader to manage your third party tags.
Conditional tags loading based on the user's consent
Method 1. Use UnicScript in UniConsent CMP
If you have tags installed directly on web pages:
Please check the docs at /docs/tutorials/unicscript.
Method 2: Control Third-Party Tag Loading with the UniConsent JavaScript API
You can manage the loading of third-party tags based on consent signals using the UniConsent JavaScript API. This allows you to dynamically load or block tags depending on the user's consent preferences.
Method 3. Use Consent Mode in Google Tag Manager (Google Consent Mode)
If you tags are managed in Google Tag Manager, you can use Consent Mode status to manage the tags loading. Find more about Google Consent Mode setup at https://www.uniconsent.com/docs/tutorials/google-consent-mode.
Method 4. Integrate with Google Tag Manager (Traditional Method):
Note: It is recommended to use Consent Mode in Google Tag Manager for the integration instead of this method.
If you have Google Tag Manager on your website:
-
Step 1. Add a third party vendor at CMP and get the vendor ID.
-
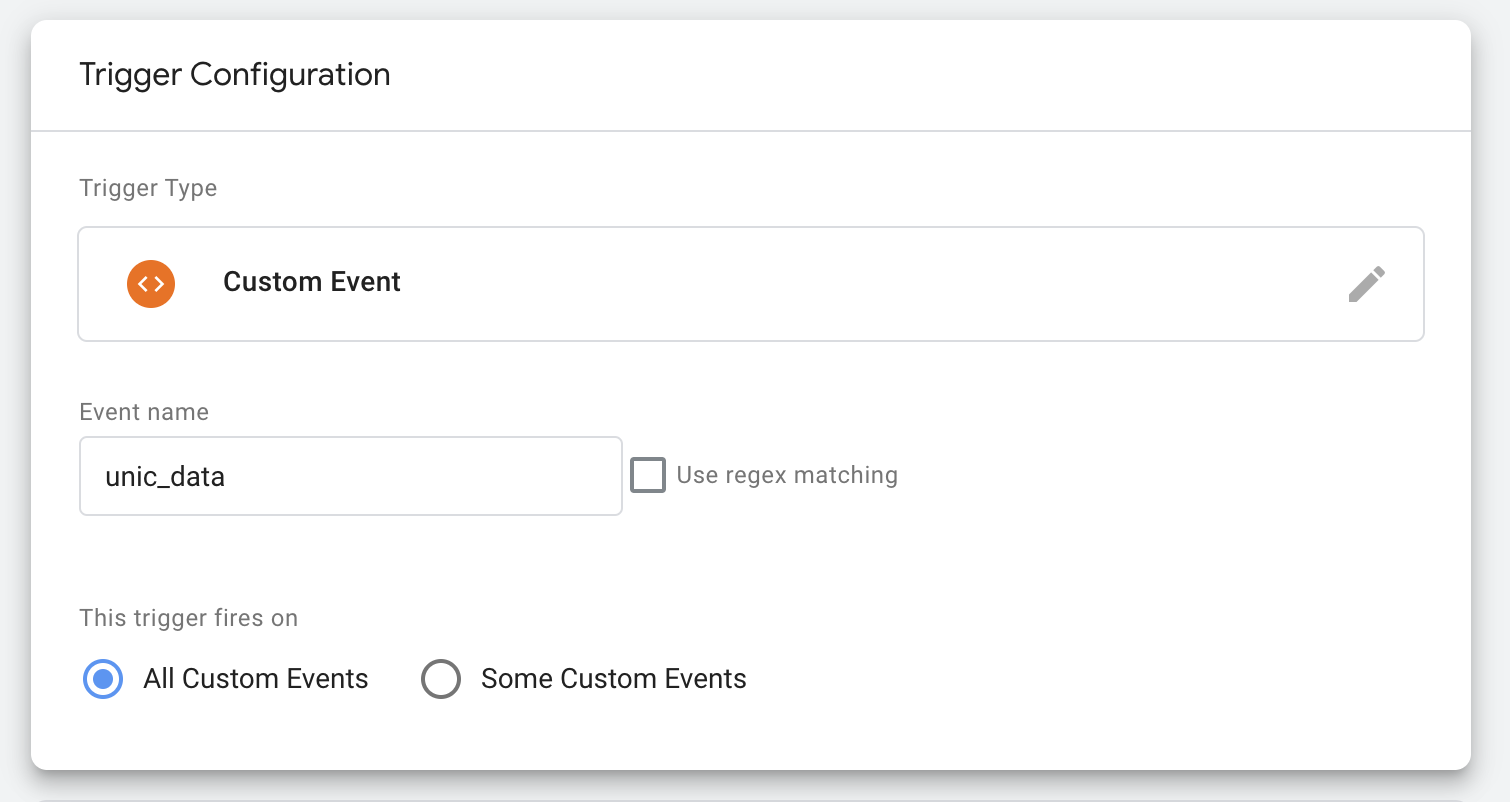
Step 2. Setup custom event trigger
unic_datais firing when a user's consent is available on the page.

- Step 2.1. Setup data layer variable UNIC_IS_LOAD:

- Step 2.2. Setup custom event trigger
unic_datawith UNIC_IS_LOAD = 1:

- Step 2.3. Load a tag based on event trigger
unic_data:

- Step 3. Check the data layer variable if the vendor is enabled in customVendors data. For example, you can check the variable
customVendors.1= true to load the 1st third party tag.
You can also load customVendor tags based on the other data layer variables.